文 / 西打藍 Siddharam
前言
當初在學 chrome 開發者工具時,幾乎是做中學,在學前端時就碰了 elements、Local Storage、console,正式工作後,才碰到 Network,是為了查 API 的回傳值。下一節就要進入正題,會從常用的功能開始講起。
常用功能與操作
先打開 Chrome 開發者工具:
Mac:
Cmmand+Option+I Windows:
F12 或 Control+Shift+I 通用:右鍵檢查

開發者工具,Elements 區塊
1. Elements - 點選:
打開開發者工具,點選中間箭頭後,就可以選取網頁上的任何元素,同時這也是該網站的組成。點選後,就會看到它的樣式,並能即時修改,如果你在點選的元素上按下
H 鍵,就會幫你隱藏該元素。幾個月前,google 新增一項功能,在頁面就能看見基本的樣式資訊,如上圖左側的白色框。2. Elements - RWD:
在頁面上方,有個 Responsive,可以選擇機種尺寸進行調整,若要新增機種,可以從右側開發者工具中的 Settings - Devices 修改。此外,你也可以手動縮放畫面寬高。

開發者工具,Console 區塊
3. Console - 前端除錯工具:
如果網站的 js 檔,有
console.log('XX') 的話,其結果就會在這裡顯示。另外,也可以在上面打一些程式,如上圖示範印出 0 - 10。
開發者工具,Network 區塊
4. Network - 載入資源:
跳過了 Sources,是因為不常使用,它可以看到頁面的資源如 js、css。
而 Network 則能看見依序載入的資源,以及耗費的時間、檔案大小、類型(font、script、gif)、狀態(200、404),點選檔案的話,可以看見表頭訊息(Headers)、回傳訊息(Response)等,是前端確認效能及檢查 API 的好工具。

開發者工具,Application 區塊
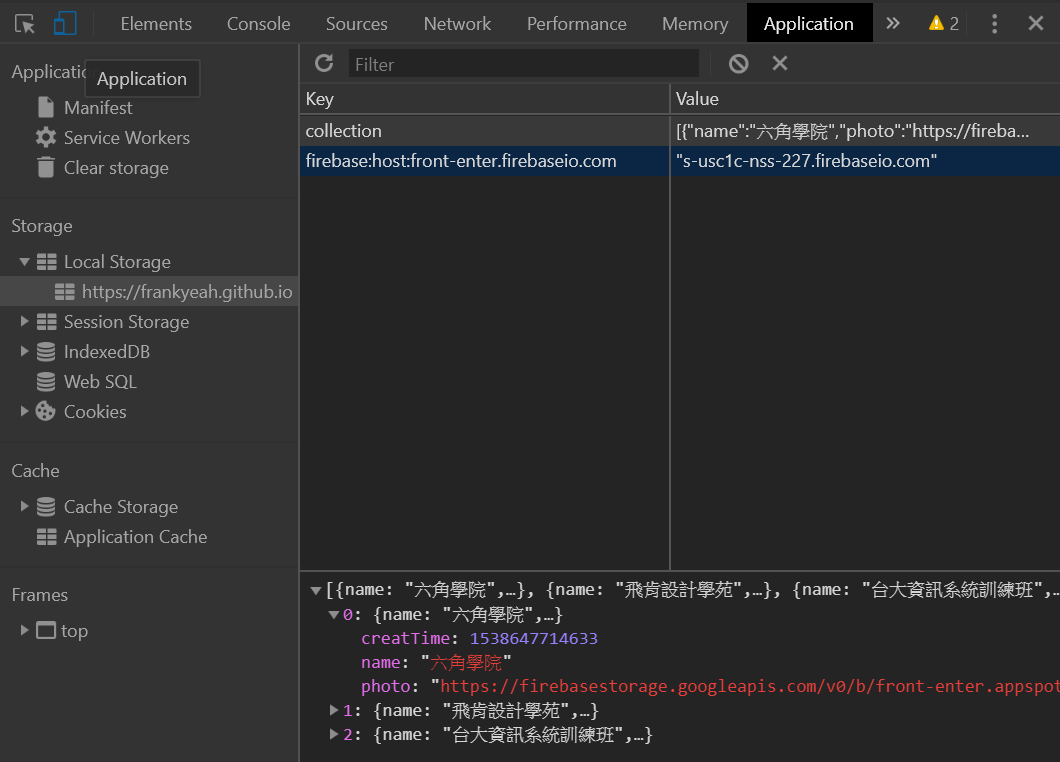
5. Application - Cookies、Local Storage 網站儲存
有時候, 網站 會暫存使用者訊息,如常見的 Cookies,或是長久性儲存的 Local Storage,都能在這裡看見。
後記
補充一個常用快捷鍵,搜尋:
ctrl + F如果要尋找快捷鍵,可以到開發者工具中的 Shortuts 尋找。
閱讀量次
聯絡與合作
訂閱電子報,領「我當前 10+ 以上收入源有哪些」一文。
有文字採訪、網站開發,或是諮詢需求,皆可至個人網站參考作品,並聯繫 IG。
或是想分享心情、聊聊天、交朋友,可以來秘密通道找我唷。
Email: frank@siddharam.com